Data-Driven Documents for visualization in the browser
As we know, browsers keep getting better, and it grows easier every day to visualize data native in the browser, when you used to have to use Flash. In the early goings, the JavaScript visualization libraries felt clunky to their Flash counterparts, but the roles are changing. There’s Protovis, Polymaps, and Processing.js that help you make full use of modern browsers’ functionality.
Mike Bostock, who had a big hand in those first two, recently made Data-Driven Documents, or D3 for short, available to play with.
To be clear, D3 isn’t Protovis 2.0. D3 is a completely different library (although they do share a similar approach, code-wise).
Where D3 and Protovis differ is the type of visualizations they enable (the what), and the method of implementation (the how). While Protovis excels at concise, declarative representations of static scenes, D3 focuses on efficient transformations: scene changes. This makes animation, interaction, complex and dynamic visualizations much easier to implement in D3. Also, by adopting the browser’s native representation (HTML & SVG), D3 better integrates with other web technologies, such as CSS3 and developer tools. Our hope is that this makes D3 not only more powerful, but easier to use.
Another way to put it is D3 sits closer to the browser, and you’re directly manipulating SVG documents. Protovis on the other hand also manipulates SVG documents, but a lot of that is done behind the scenes when you call functions. The advantage of the latter is that, well, you don’t have to deal directly with the SVG, but you lose some flexibility. D3 lets you kinda do what you want.
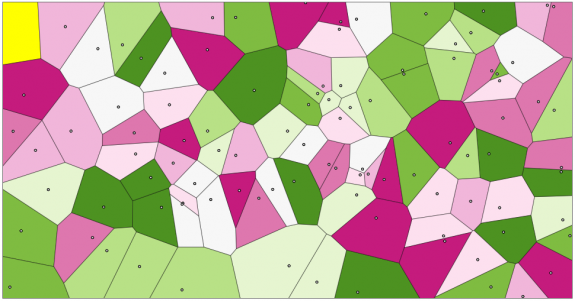
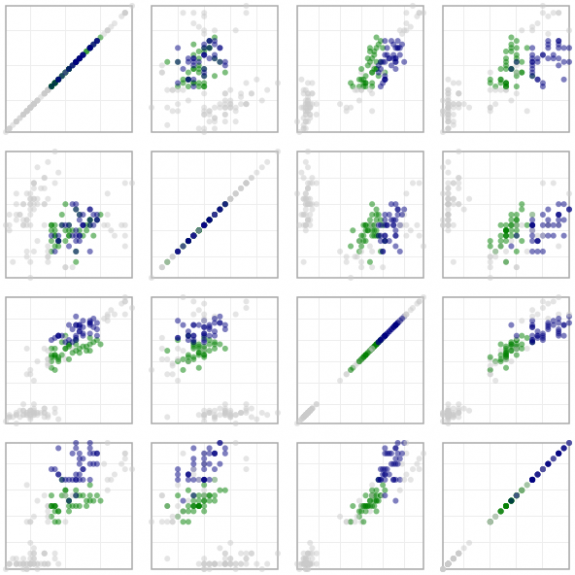
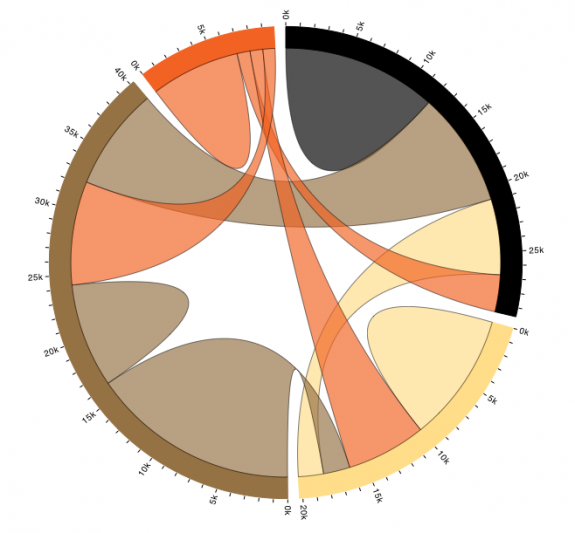
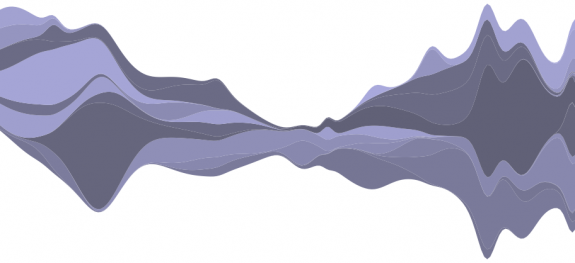
For a taste of what you can do, there is a nice examples gallery. Above is a Voronoi diagram. Below is a scatterplot matrix, chord diagram, and streamgraph, respectively. They’re all interactive.



While D3 is still in its infancy, it’s obvious that it’s a visualization library to keep an eye on. If there are any Protovis users out there who have gotten their hands dirty with D3, I’d love to hear your first impressions.
[Data-Driven Documents | Thanks, Mike]