The Best Chrome Extensions for Web Professionals
It’s no secret that web designers and developers love the Google Chrome web browser and Chrome Extensions. The strength of the Chrome Developer Tools make it an excellent choice for web design and development work. The Chrome DevTools provide lots of built-in functionality, but if you still feel like there’s something missing, Chrome Extensions can fill in the gap.
Chrome Extensions: Pros and Cons
The only big downside to 3rd party Chrome Extensions is that the quality and usability can be fairly inconsistent. I’ve used lots of Chrome extensions over the years and I also carefully looked through the Chrome Web Store today to see if there were any I’d missed. I found that many Chrome Extensions didn’t work or they duplicated functionality already present in the Chrome DevTools (and as a result, have become abandoned). I also encountered lots of inconsistent UI. Even so, there are still a few extensions that I think are extremely useful when building websites.
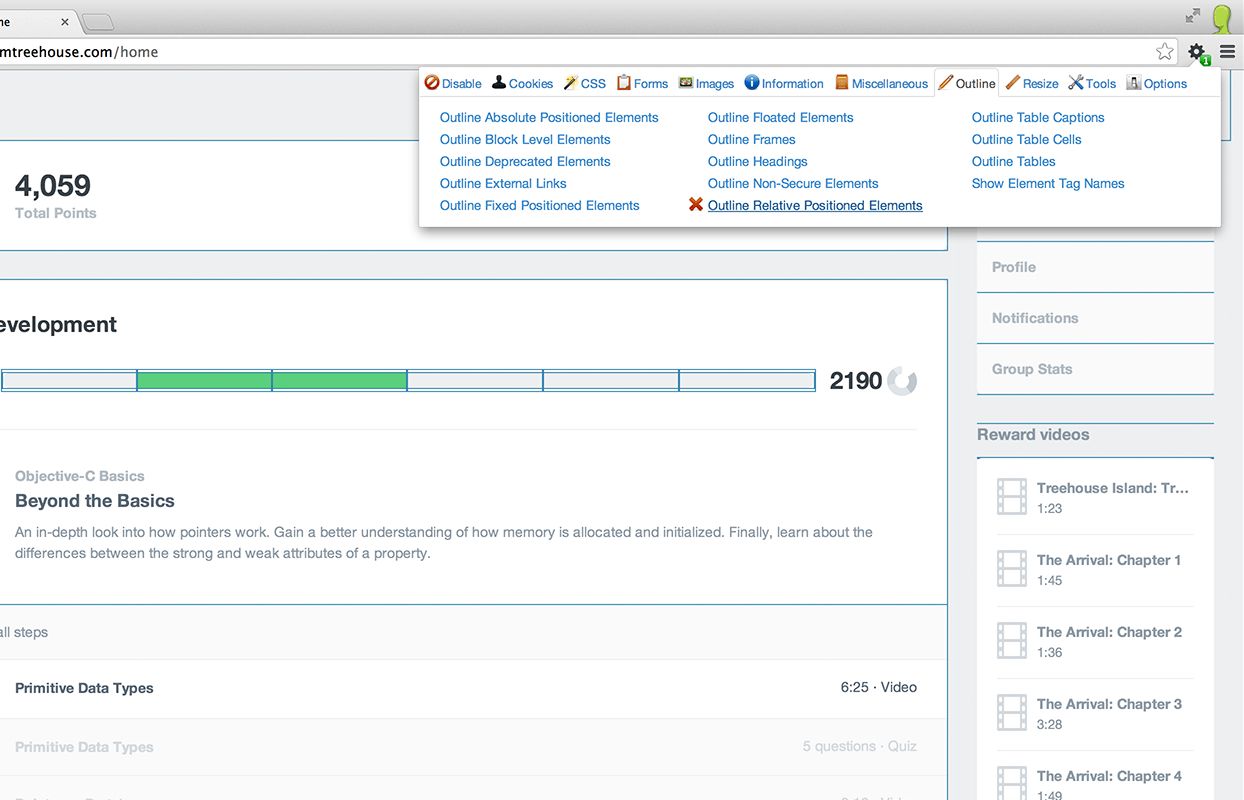
Web Developer
Before the first release of Google Chrome, most web designers and developers used Firefox. Similar to Chrome, Firefox also has lots of 3rd party support. One of the most popular Firefox extensions was simply titled “Web Developer”. In the years since, this extension has made its way into Chrome and it’s still packed with an incredible amount of useful functionality.

It’s hard to just pick one feature from Web Developer, but I find myself using the Outline tab when debugging CSS pretty frequently. It can be very helpful to highlight elements based on how they’re positioned on the page.
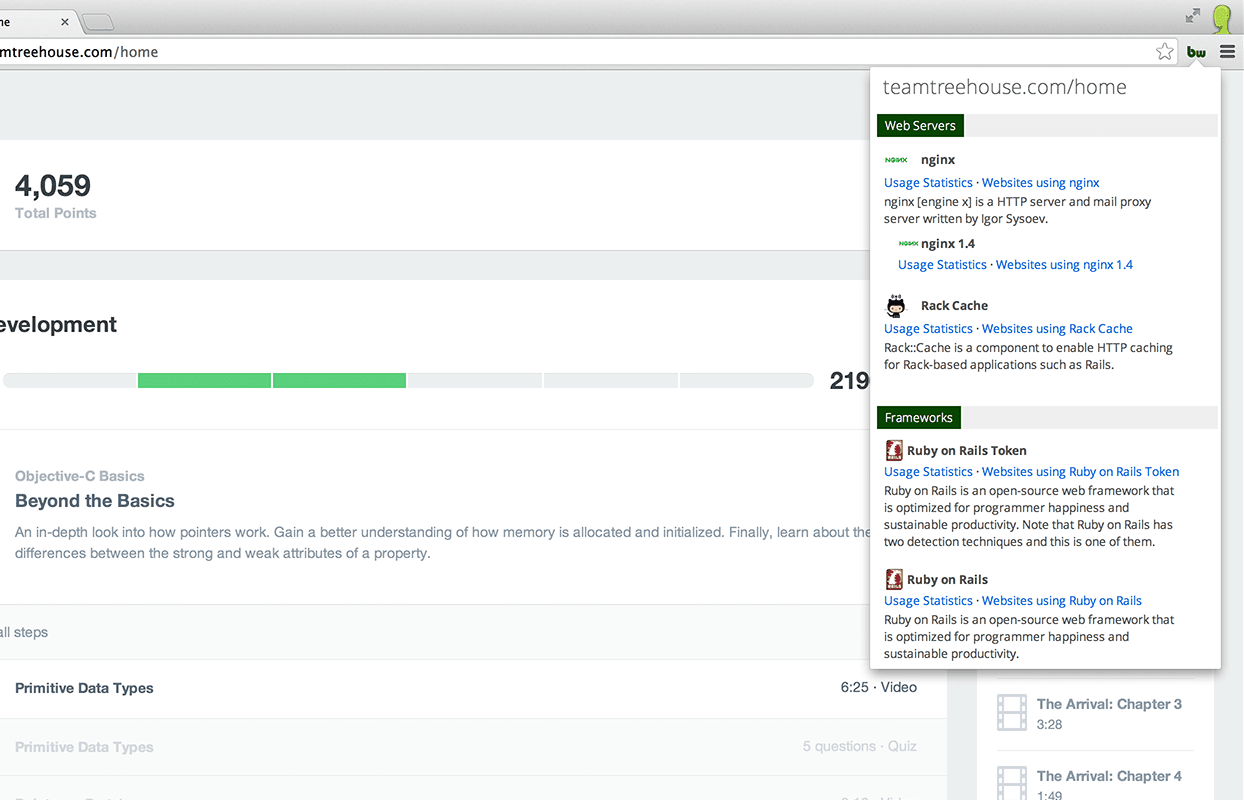
BuiltWith
BuiltWith is an extension with a very straightforward purpose. If you’re curious about the web technologies that were used to create a site, you can click on the BuiltWith button to see a dropdown list of servers, frameworks, and more.

BuiltWith doesn’t always work perfectly, so if you really do need to know how a site is built, be sure to do some follow up investigation of your own in a more robust tool (like the Chrome DevTools). However, it can still be a quick way to satisfy curiosity and point your search in the right direction.
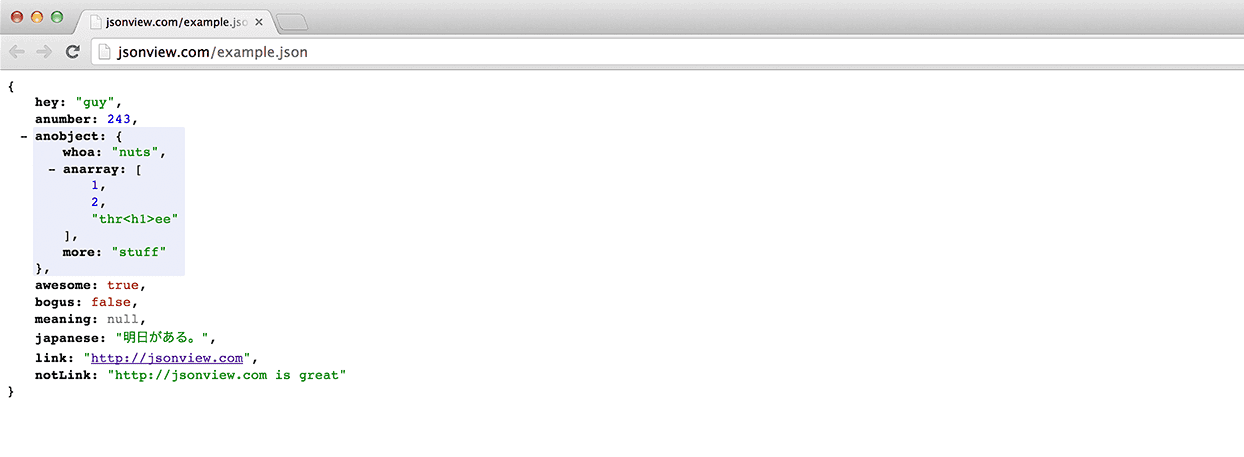
JSONView
By default, Chrome doesn’t do a great job of formatting JavaScript Object Notation (JSON) files when they’re viewed in a tab. This might not seem important, but if your web application passes around JSON quite a lot, you’ll often need to look at JSON data for debugging purposes.

With the JSONView extension installed, JSON will be formatted nicely, making it far more readable.
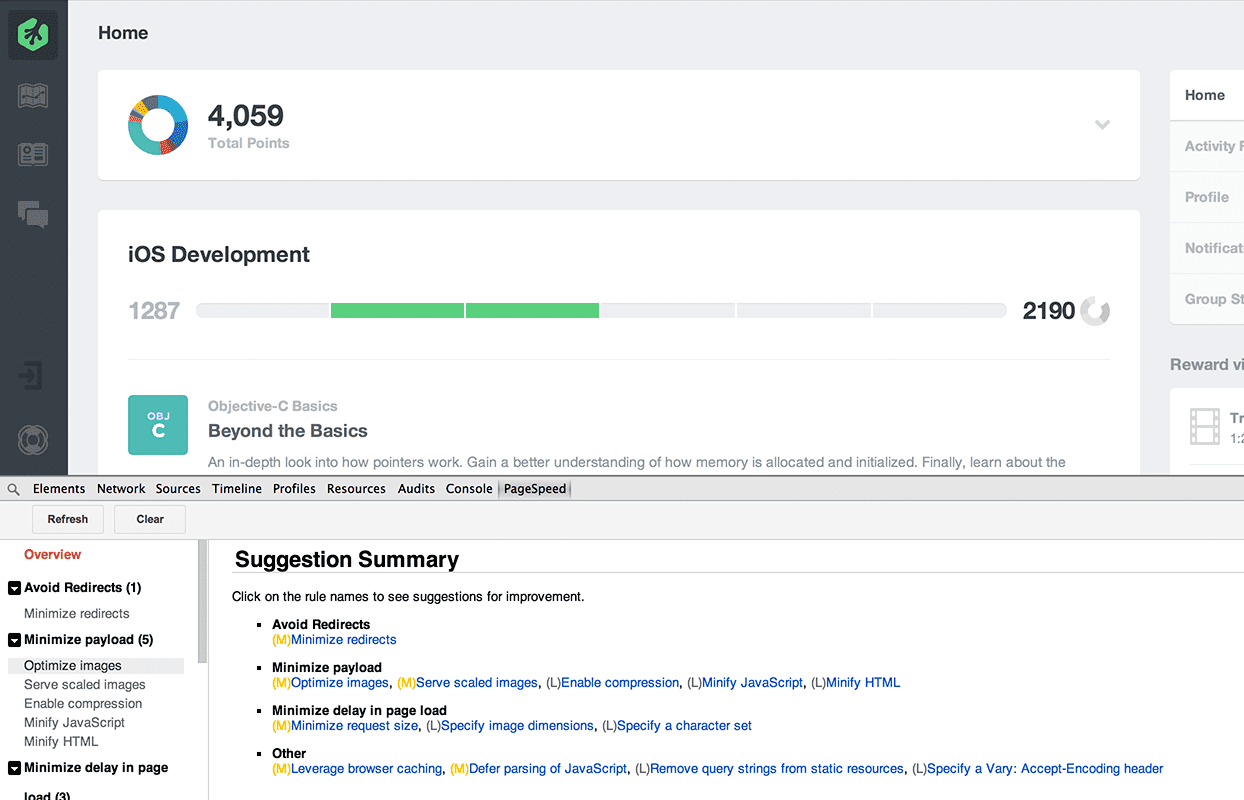
PageSpeed Insights
PageSpeed Insights is actually a 1st party Chrome Extension because it’s built by Google. Unlike other extensions that take the form of buttons in the toolbar, this extension adds a tab to the Chrome DevTools.

Some of the functionality that PageSpeed provides is duplicated in the DevTools Audits panel. However, a web page can never load too fast! Using a second method to speed up page load times can help to identify problems you might not find otherwise.
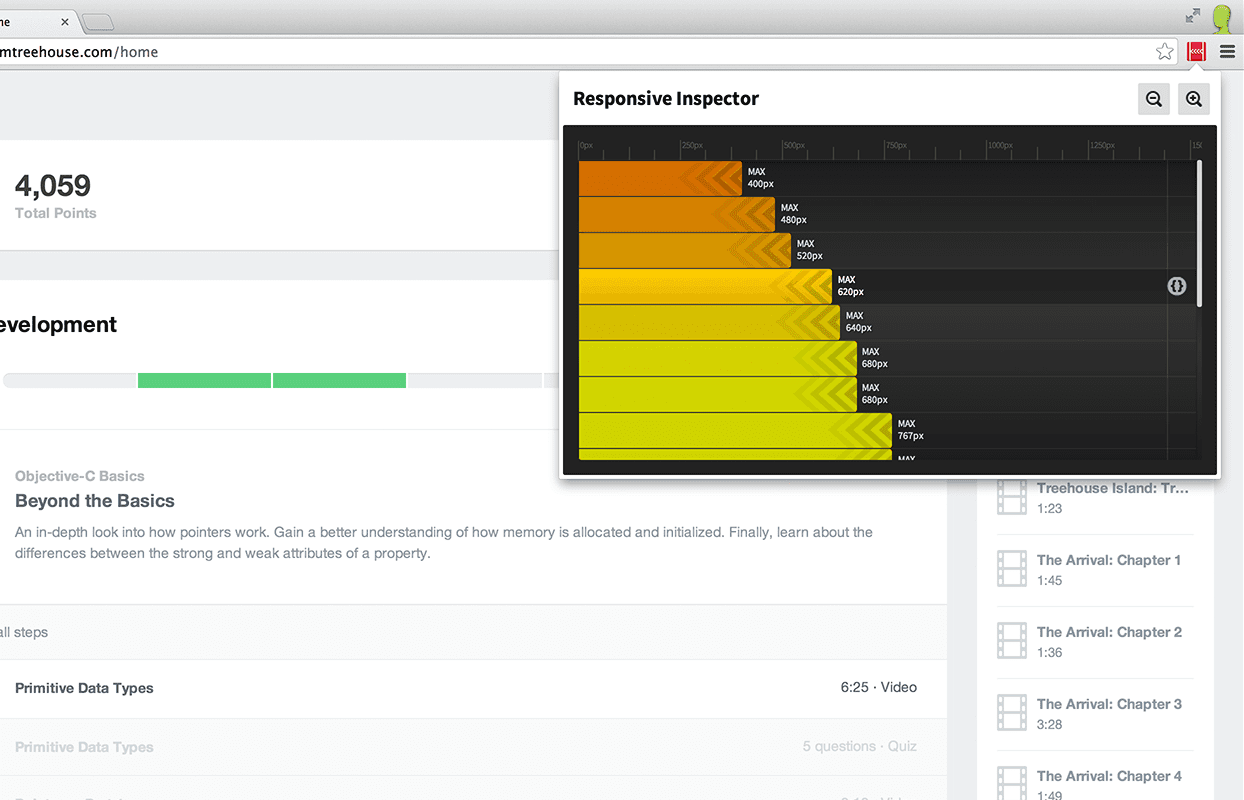
Responsive Inspector
The Responsive Inspector extension was created by a developer at Adobe as a side project. This extension takes the media queries from any applied stylesheets and presents them in an interactive chart.

Clicking on any of the highlighted bars in the chart will resize the browser to that specific media query’s size so that you can see what the breakpoint looks like. You can also click the circular code button on the right side to view the media query in context.
Did I miss anything?
High quality Chrome Extensions can be difficult to find. If I missed one that you can’t live without, let me know in the comments!
The post The Best Chrome Extensions for Web Professionals appeared first on Treehouse Blog.

You must be logged in to post a comment.