The UX of Error Messages

They glide beneath the waves of the web, silent, ferocious and seemingly just waiting for the opportunity to strike. They come in all shapes, sizes and levels of annoyance, and they almost always attack when you least expect it.
Error messages are a part of the digital world and, like it or not, everyone has come across them before, from the technologically-challenged housewife to the hardcore gamer. As developers we likely see them more often than most. They’re inevitable, but the way we present these errors to the user can either have a positive (well, relatively positive) effect or a decidedly negative one.
Let’s look at ways that we can approach handling error messages so that they convey meaning and provide a good user experience. Also, I feel it’s important to note that all the examples posted here have beenchosen without bias. I only chose them because they illustrated some point.
Prevention is Better Than Cure
Before going into handling error messages, it may be good to see how we can prevent the error from happening in the first place by guiding users in the right direction ahead of time.

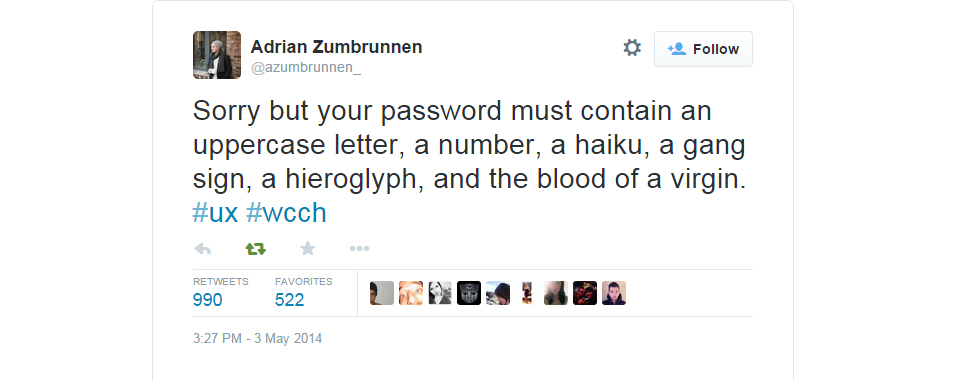
New passwords, for instance, are classic candidates for this method. The tweet above is funny, but it speaks to an issue that in many cases could’ve been avoided completely: letting users know about bad passwords after the fact. See how much attention that tweet got? It’s a sign, industry.
A better approach would be to inform the user about what your password validation requires, or how to make a good password, before they hit submit. Better yet, inform them while they’re typing it.


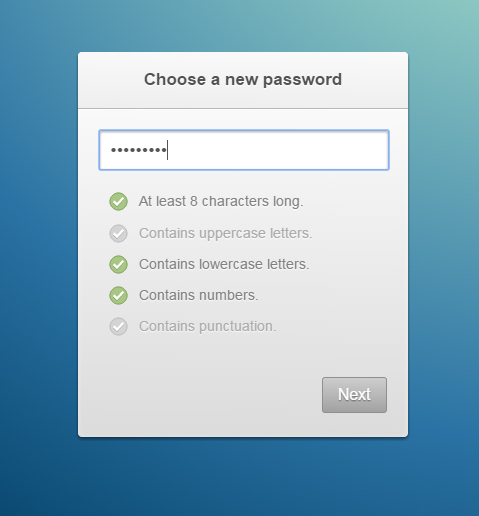
The above, an idea by the very awesome Paul Lewis which you can find here, is one such example of live feedback. Here, each tick activates as soon as the password fulfills the condition, meaning the user never receives annoying error messages. If you’re using data-binding frameworks like AngularJS or EmberJS, this kind of instant feedback isn’t even difficult to implement and goes a long way to good user experience.
A Helping Hand
When the inevitable happens, though, it’s important to make sure that errors are helpful and lead users to where they likely want to go. Don Norman, of the somewhat legendary Nielsen Norman Group, advocates a collaborative approach when it comes to error messages, giving users helpful guidelines on how to get their task done.

Continue reading %The UX of Error Messages%

You must be logged in to post a comment.